Contents:
- Alt-Text in Cascade
- Alt-Text in Canvas
- Alt-Text in Word
- Alt-Text in PowerPoint
- Alt-Text in Facebook
- Alt-Text in Instagram
- Alt-Text in QuestionPro
- Alt-Text in HTML
Alt-Text in Cascade
To add Alt-Text to an image in Cascade, use the following steps:
- In a WYIWYG, press the "Edit/Insert Image" button
- Navigate to your desired image and insert per usual
- In the "Insert/edit image" dialogue box, insert the desired Alt-Text in the "Image description" form field. If the image is purely aesthetic and provides no information to the page, rather than inputting an image description instead check the "This is a decorative image, no description needed" checkbox.

- Click "Ok" to apply the changes.
- To add or change Alt-Text for an image that has already been inserted, right click on the image and then click on the "Image" button on the resulting dropdown. This will bring up the "Insert/edit image" dialogue box.
Alt-Text in Canvas
To add Alt-Text to an image in Canvas, use the following steps:
- In an editable region such as a page or a quiz, use the click on the “embed image” button to bring up the “Insert/Edit Image” dialogue box.
- Navigate to or upload your image as usual using the “URL,” “Canvas,” or “Flikr” tabs directly under the “Image Source” heading.
- Insert your description in the “Alt text” field directly below the “Attributes” heading. If the image is purely aesthetic and provides no information to the page, rather than inputting an image description mark the “Decorative Image” checkbox.

- Click "Update" to complete.
- To add alt text to an existing image, select the image and click the “embed image” button. This will bring up the “Insert/Edit Image” dialogue box with the “Alt text” form field and “Decorative Image” checkbox.

Alt-Text in Word
The procedure for applying Alt-Text varies slightly depending on what version of Word you are working with. As of Word 2016, the procedure is as follows:
- Insert an image into your Word document.
- Right click the image and from the dropdown menu, click “Format Picture…” This will open the “Format Picture” options pane on the right-hand side of the window.
- Click the “Layout & Properties” icon in the Format Picture pane.
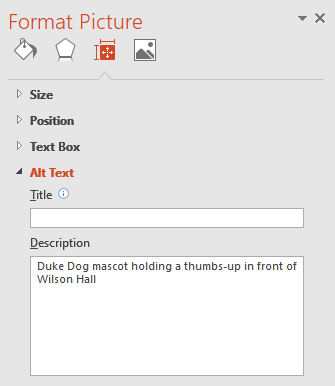
- In the Alt-Text dropdown, input your image description into the “Description” field. We recommend using only the Description field and leaving the “Title” field blank.

Alt-Text in PowerPoint
The procedure for applying Alt-Text varies slightly depending on what version of PowerPoint you are working with. As of PowerPoint 2016, the procedure is as follows:
- Insert an image into your Powerpoint Slide.
- Right click the image and from the dropdown menu, click “Format Picture…” This will open the “Format Picture” options pane on the right-hand side of the window.
- Click the “Layout & Properties” icon in the Format Picture pane.
- In the Alt-Text dropdown, input your image description into the “Description” field. We recommend using only the Description field and leaving the “Title” field blank.

Alt-Text in Facebook
To make a new post with an image:
- On your timeline, begin to create a new post. Click the “Photo/Video” button, and navigate to the picture you wish to add, and click “open.”
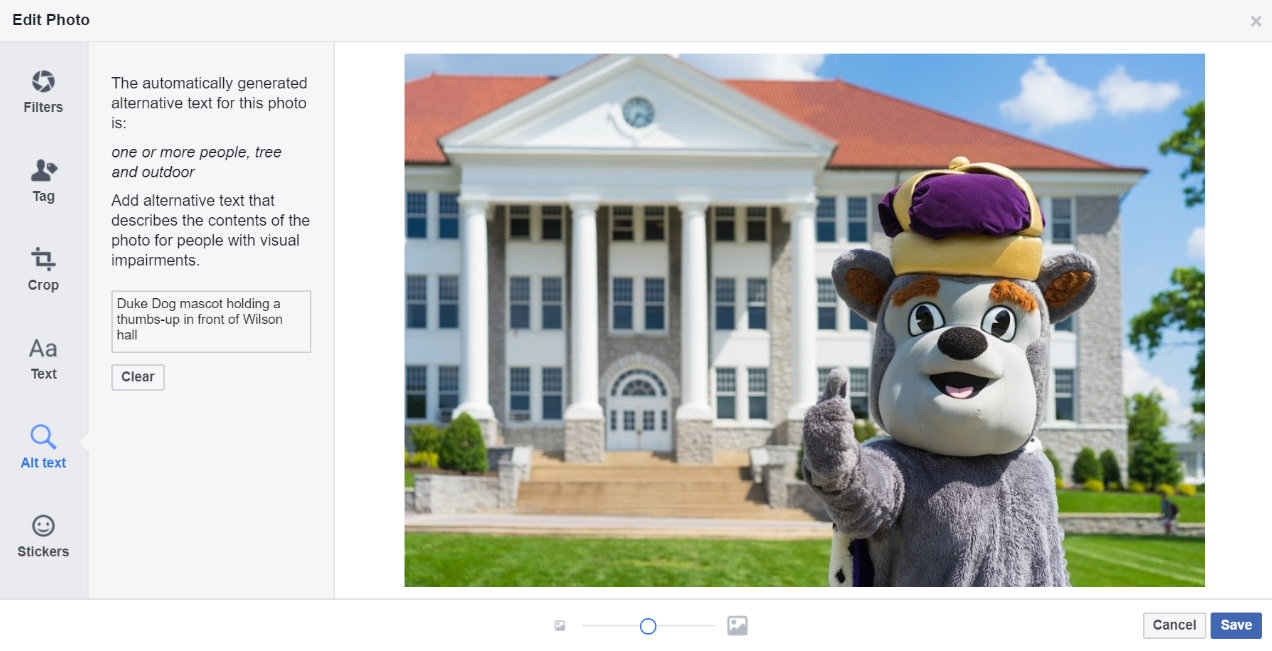
- Hover over the image and click on the “Edit Photo” button, portrayed by a paint bush.
- On the left-hand options menu, click “Alt text.”
- Press the “Override generated alt text,” input your image description in the resulting field, and then press “Save” in the bottom right of the window.

- Press the “Post” button.
To change alt-text on an image that has already been posted:
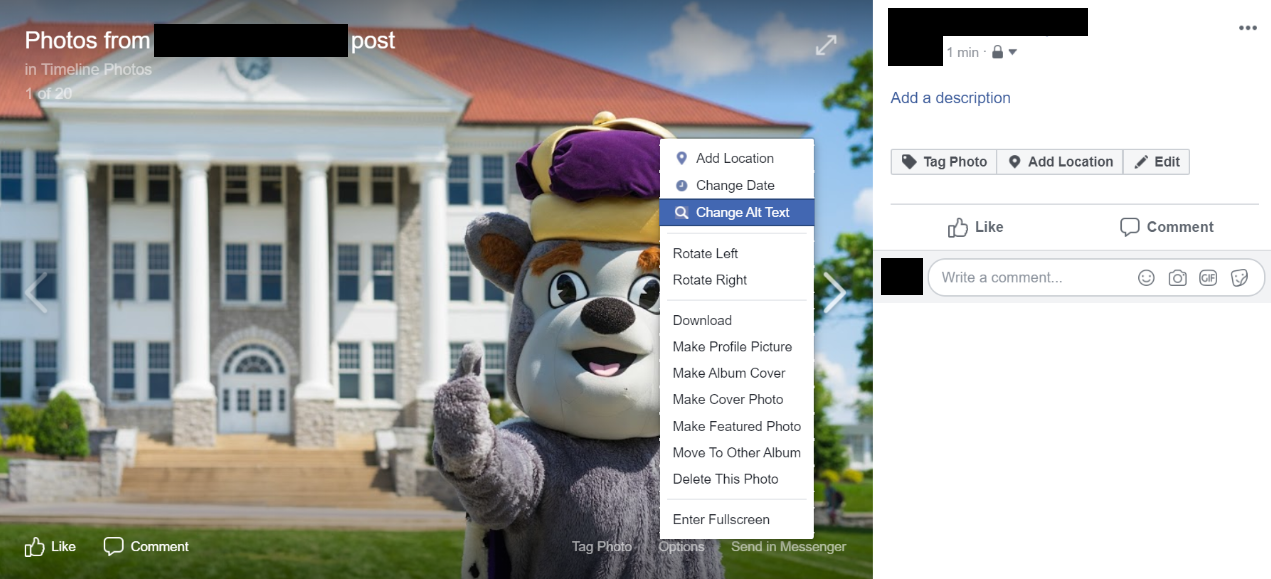
- Click on an existing post to expand it.
- On the bottom of the window, click the “options” button.
- On the resulting options list, click the “Change alt text” button.

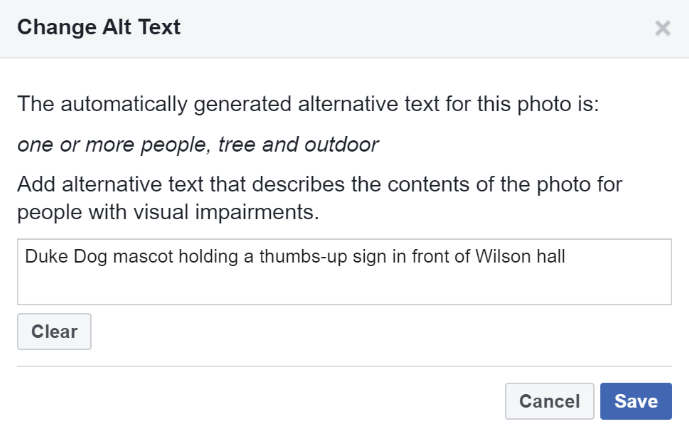
- In the resulting dialogue box, click the “Override generated alt text” button.
- In the resulting form field, type in your image description and then click “Save,” to apply your description to the image.

Alt-Text in Instagram
There may be slight differences in adding alt-text to Instagram depending on if you are using an Android or IOS device.
- Open Instagram and tap the plus sign to add an image and select the image you wish to post.
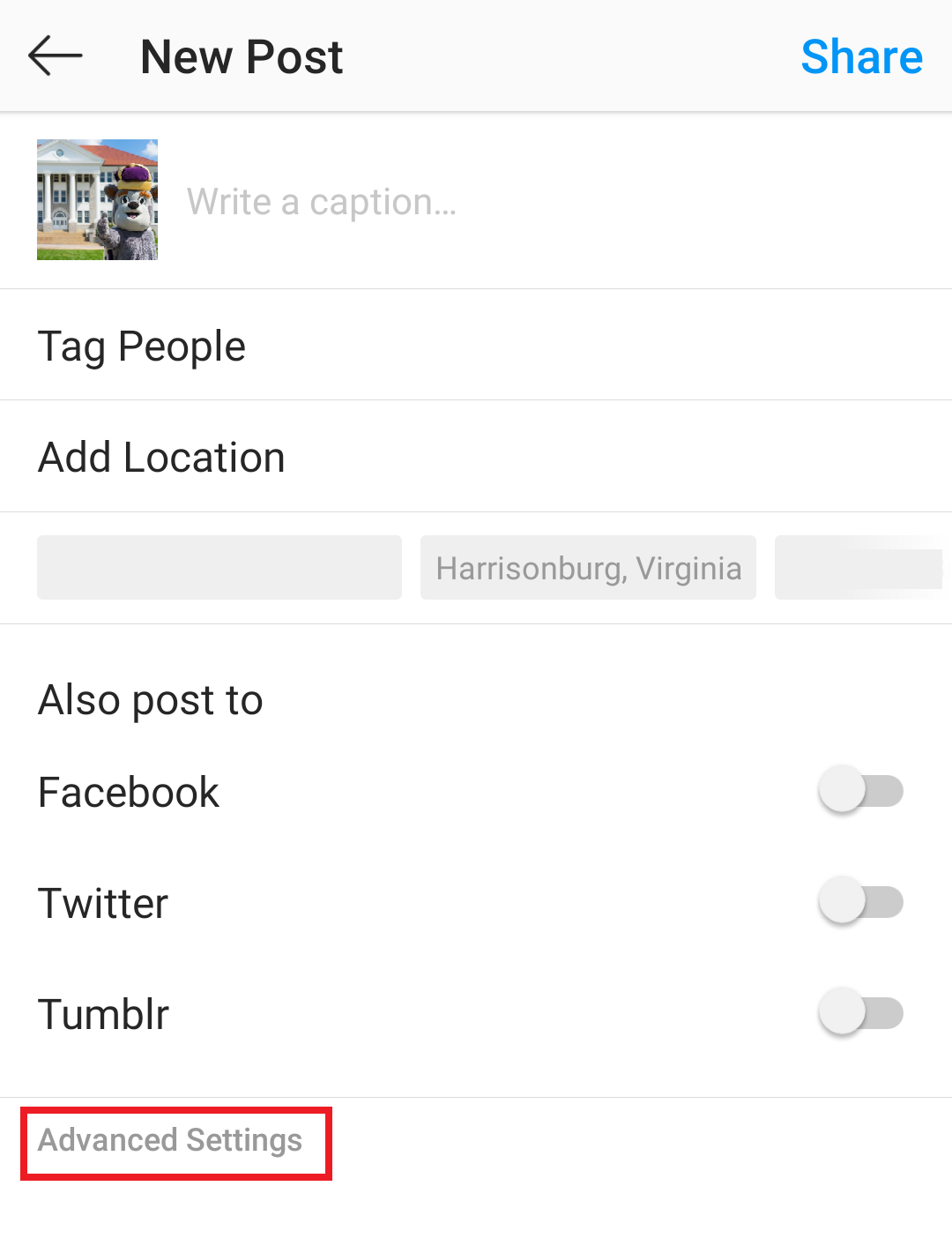
- Add any filters or image adjustments and tap the “Next” button at the top right of the screen. This will take you to the “New Post” screen.
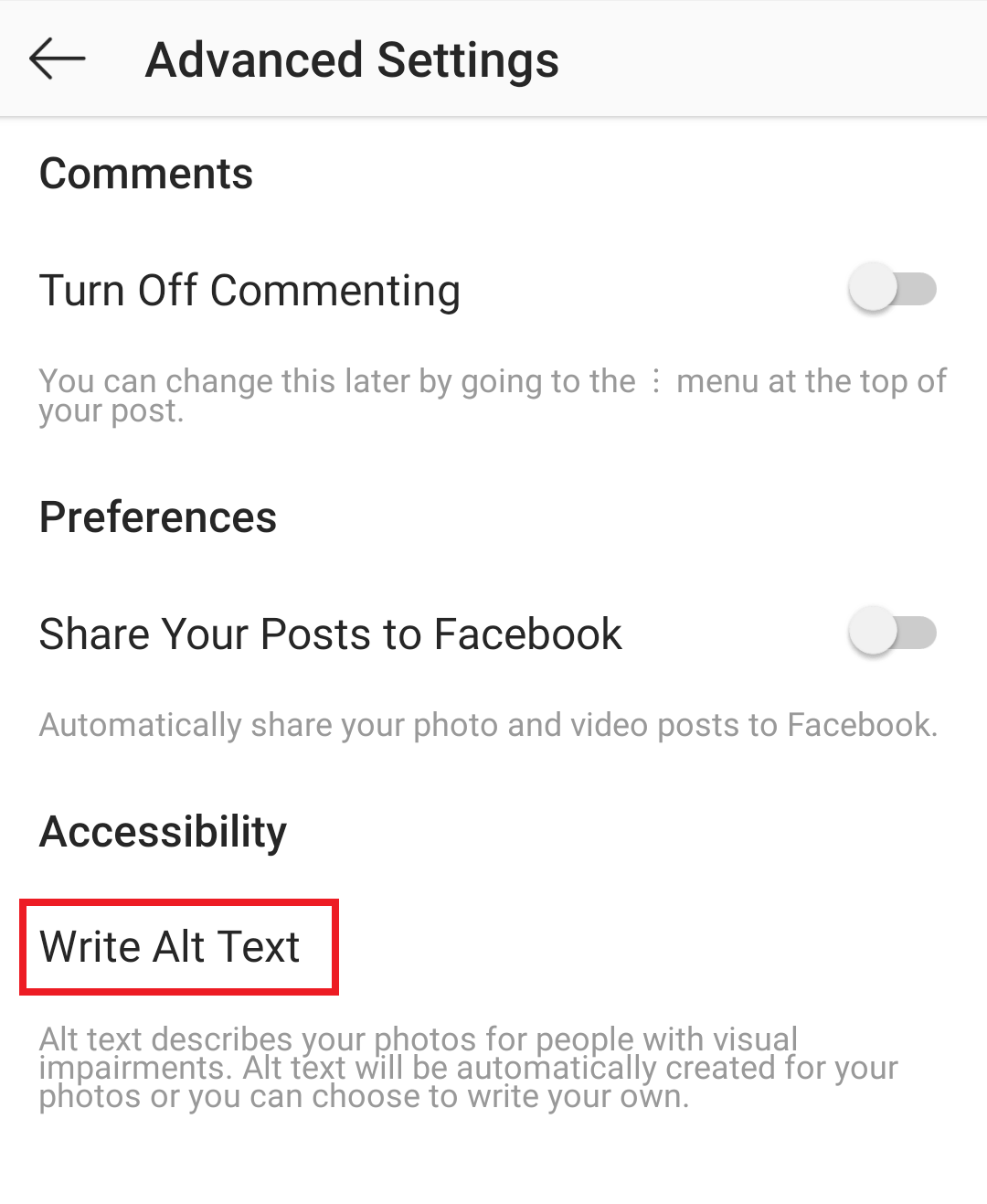
- At the very bottom of the next screen tap the “Advanced Settings” button

- Under “Accessibility,” tap the “Write Alt Text” option.

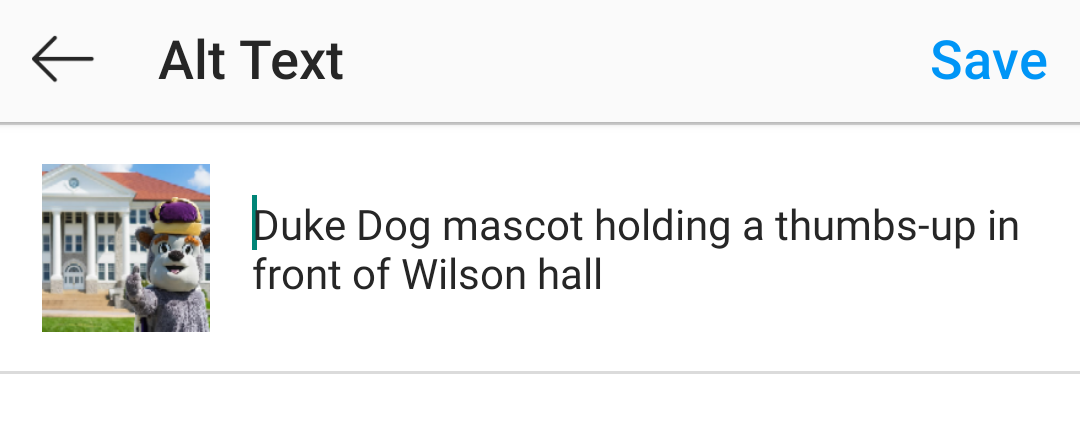
- Input your image description in the “Write alt text…” form, then click “Save” at the top right.

- Navigate back to the “New Post” screen and tap “Share” on the top right of the screen.
To add text to an old post:
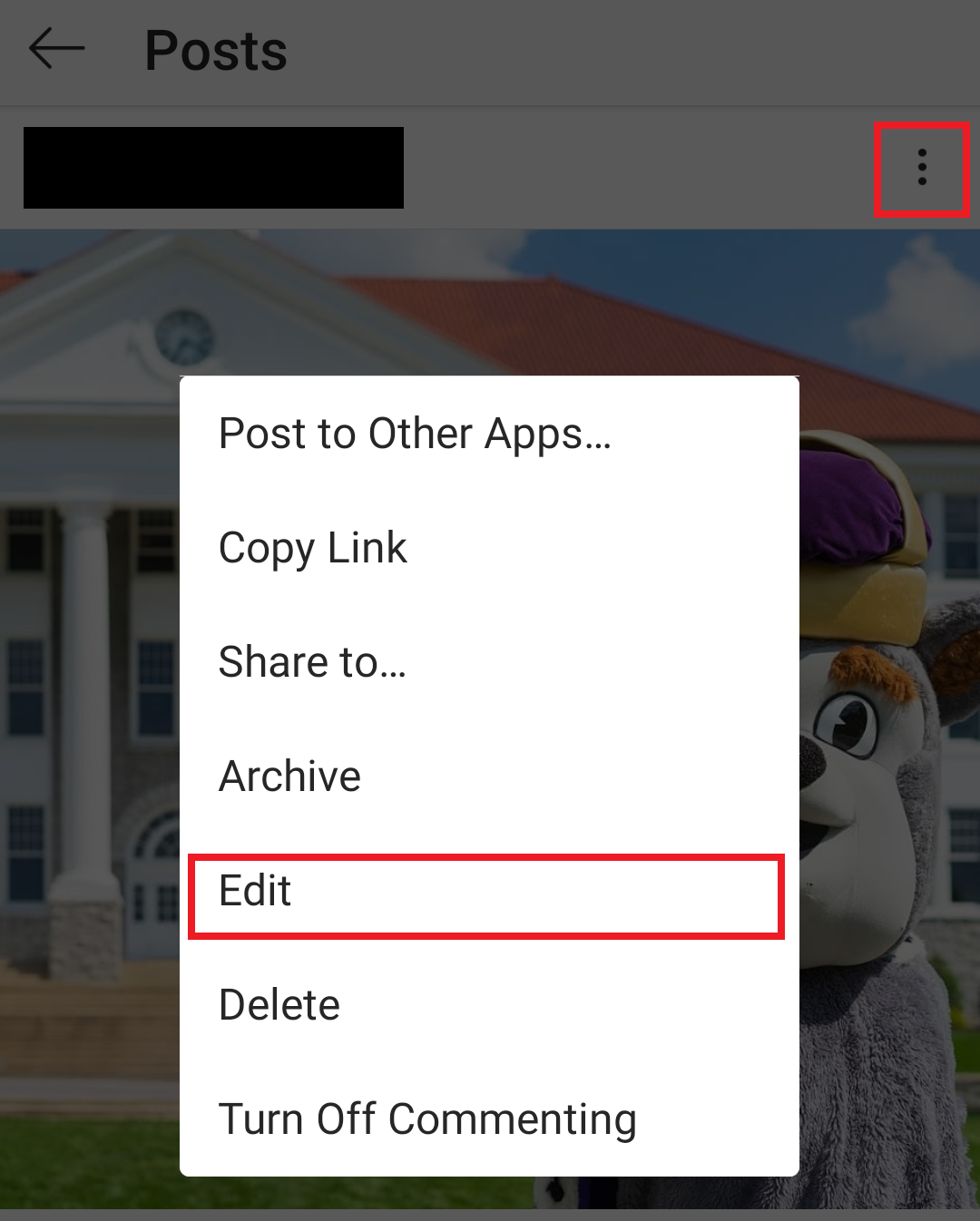
- Navigate to the post and expand. Tap the three vertical dots in the upper right hand corner of the post to bring up an options menu. From this menu, tap “Edit.”

- On the bottom-right of the image posted, tap the “Edit Alt Text” button. From here, edit the alt-text and tap “Save” to apply the alt-text to the image.

Alt-Text in QuestionPro
To add Alt-Text to an image in QuestionPro, use the following steps:
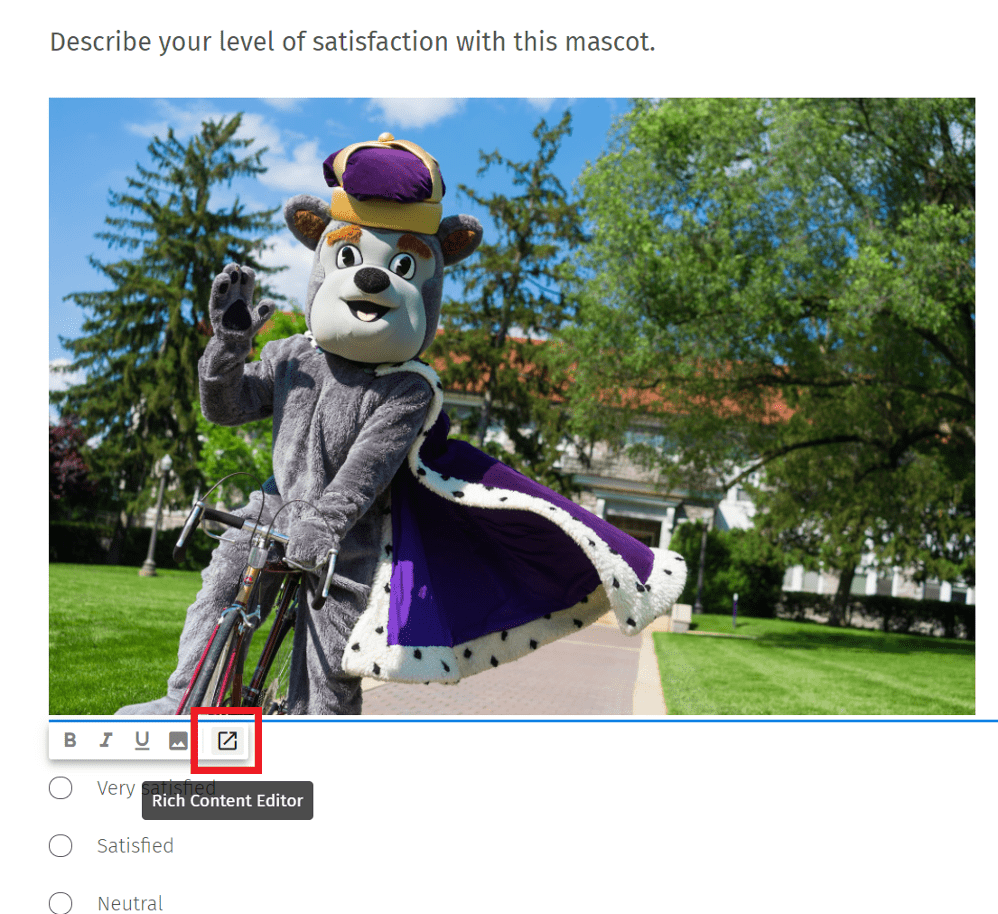
- After inserting an image as a logo or as part of a survey question, hover over the question prompt area and click the “Rich Content Editor” button in the pop-up options.

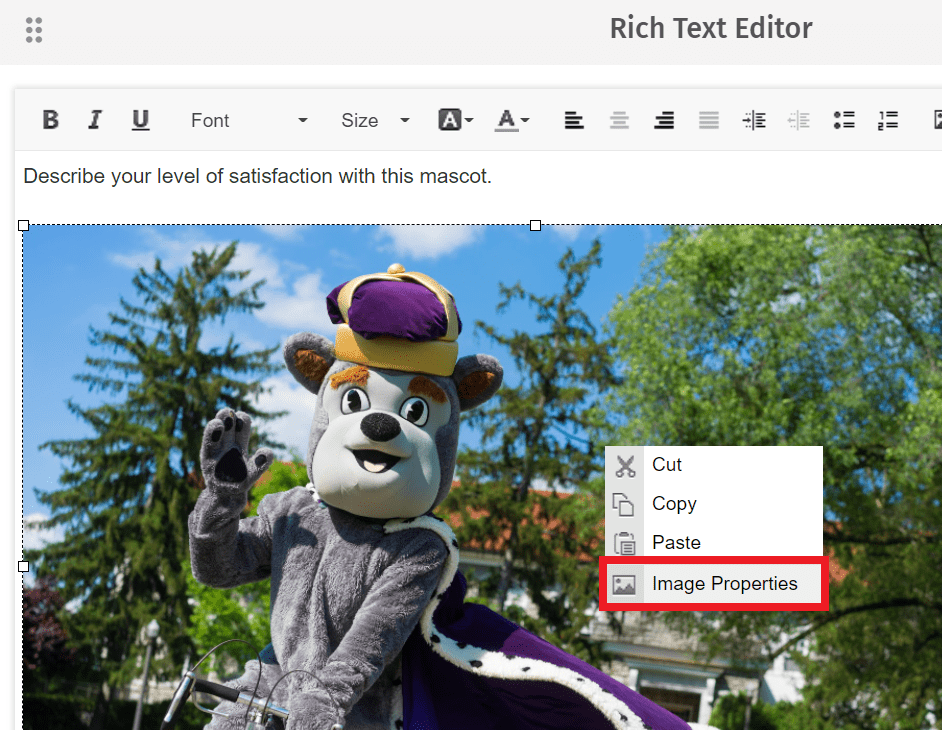
- In the “Rich Text Editor” box, right click the image and select “Image Properties.”

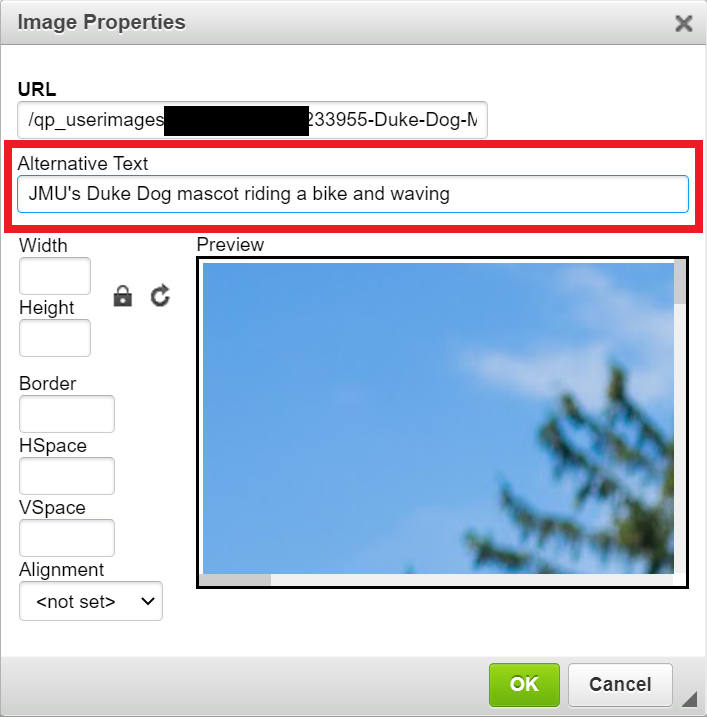
- In the “Image Properties” dialogue box, input your image description in the “Alternative Text” input box. Click “Ok” when done and then “Save” in the “Rich Text Editor” to apply the alternative text to the image.

Alt-Text in HTML
To add Alt-Text to an image in HTML, use the following steps:
- In the img tag, add the alt attribute.
- Within the quotation marks, add your image description, for example:
<img alt="JMU Duke Dog mascot posing in front of Wilson Hall"> - For images that are purely decorative in nature, be sure to include a null alt attribute as follows:
<img alt="">
