Digital Storytelling
We think of digital storytelling as weaving a range of information into your text to bring your story to life: displaying data, creating graphics, showing image galleries, and creating interactive elements to allow your readers to explore and experience your story more deeply.
So whether it's adapting your research paper to a general audience, creating a multimodal essay, or telling the story of your latest adventure, here are our favorite free tools to bring your message to life and publically share it.
Need Inspiration? See student examples
Check out DigiComm's Digital Storytelling Gallery for examples of JMU students' work across campus. You can see examples that utilized our favorite storytelling platforms and the best free content creation tools.
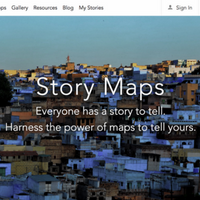
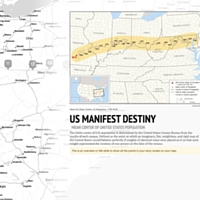
Geographic Storytelling: ESRI Maps
ESRI Story Maps let you create your own maps and add layers of narrative text, images, and multimedia content. If you have a story that centers around geographic locations, this is a great option!
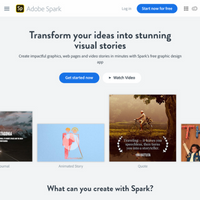
Image-based Storytelling: Adobe Spark
Spark Pages are great for short, linear stories that have a lot of visuals. Spark offers a gallery of ready-to-use images to bring your story to life. Adobe Spark pages are ideal for smaller, visual projects. Cannot embed interactive content.
Content Creation Tools
Whether you're telling your story through a website, digital storytelling platform, or blog, the key to success lies in amplifying your information through effective visual communication. Here are our favorite, free tools for graphic design, icons, data visualization, and interactive content.
Design: Canva.com
Beautiful templates, drag-and-drop features, and great options for customizing colors and fonts - Canva can make anyone feel like a graphic designer. Canva provides great templates for social media posts, infographics, posters, presentations, and more. Create a style guide so the choices for fonts and colors only have to be made once and your project or portfolio has a recognizable brand.
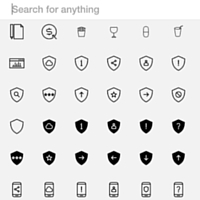
Icons: The Noun Project
Icons for just about anything you can imagine! Easy to search, download, and give credit to the creator. You'll need to sign up for an account, and if you don't want to credit the creator, you can purchase icons royalty free (typically $2.00 a piece, or subscribe for a monthly rate).
Data: Piktochart
Beautiful templates and dynamic visualization: import your own data to begin crafting infographics. While only a handful of templates are free, the extensive customization can make it easy to create a unique visualization and story for your data.
Interactive: StoryMap JS
This online platform allows you to layers information (titles, text, images, videos, and links) on top of a geographic map. This is a great tool to tell stories using locations of a series of events.
Interactive: Timeline JS
Create interactive timelines online using a Google spreadsheet. You can incorporate videos, images, and audio files to tell a chronological story. Embed the final product into a website or blog. Note: you can't customize colors and styles without basic HTML knowledge.
The following icons used in our cover images are from the Noun Project
- Documents by Garrett Knoll (http://thenounproject.com/garrett.knoll/)
- Certificate by Made by Made
- Persona by Oliviu Stoian
- Digital storytelling by Gregor Cresnar
- Video by Alfa Design
Licensed via Creative Commons (CC by 3.0 US)