Now that you know how to navigate to your website's folders within Cascade, you will learn how to create folders for your website. You will also learn about "special" folders that each website's main folder should contain.
Step 1: Create folder
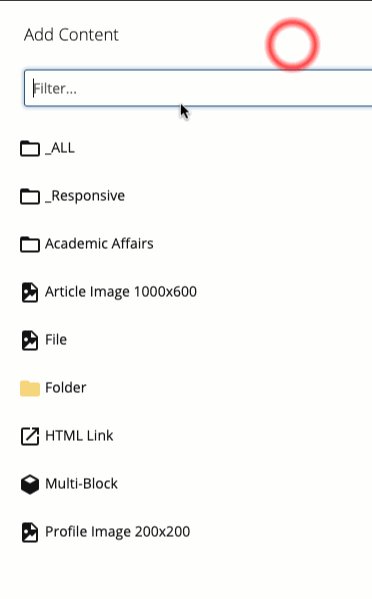
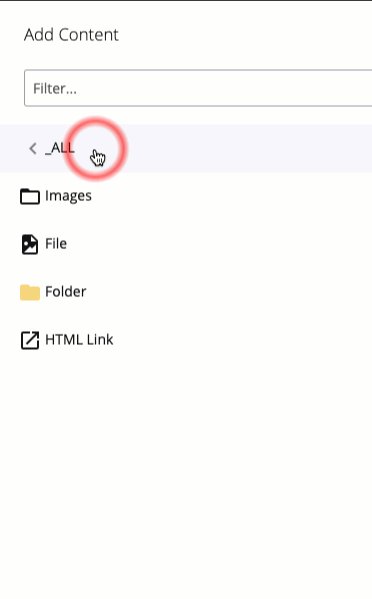
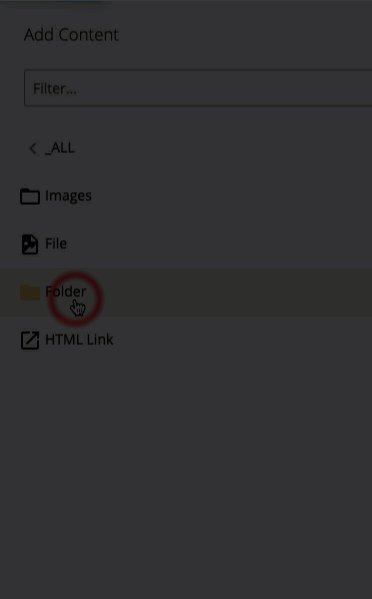
In the top-left corner of the page, select: Add Content > _ALL > Folder

Step 2: Name folder
Use the following guidelines when naming your folder:
- Lowercase letters only
- Alphanumeric characters: a-z, 0-9 (no symbols)
- Dashes between words (no spaces or underscores)
- Descriptive, specific, unambiguous words

Good folder names
- annual-awards
- campaign-goals
- forms
Bad folder names:
- Annual Awards (do not use capital letters or spaces)
- campaign_goals! (do not use special symbols or underscores)
- other (do not use ambiguous language)
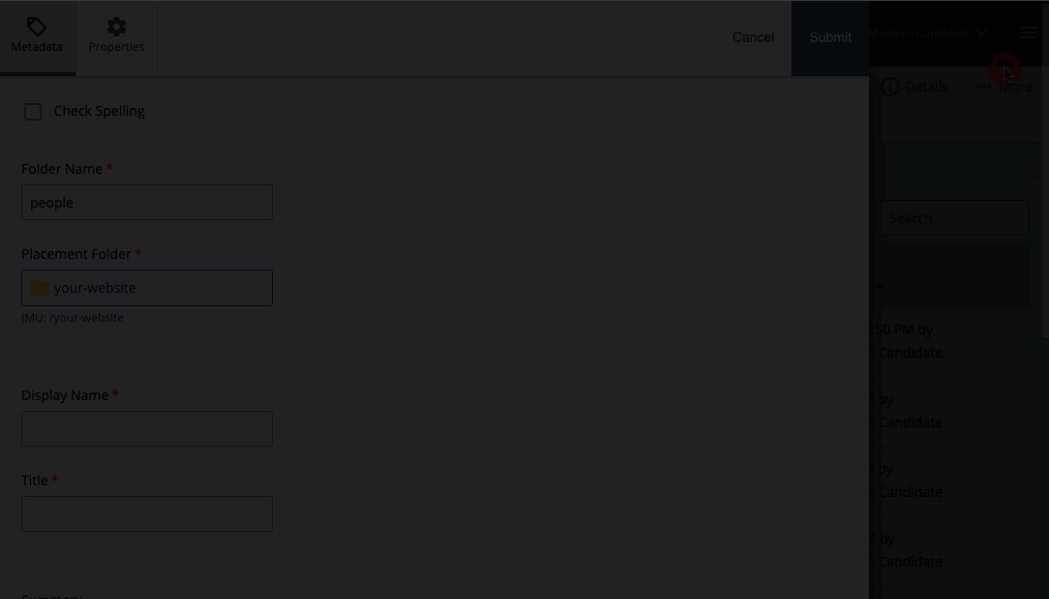
When you create a folder, you will have to choose another folder in which you want to place it, which is known as its "placement folder." For example, if you want to create a "people" folder to hold staff/faculty profiles, then you would place it in your-website folder. If you create a "faculty" folder to hold only faculty profiles, then you would place it in your "people" folder.
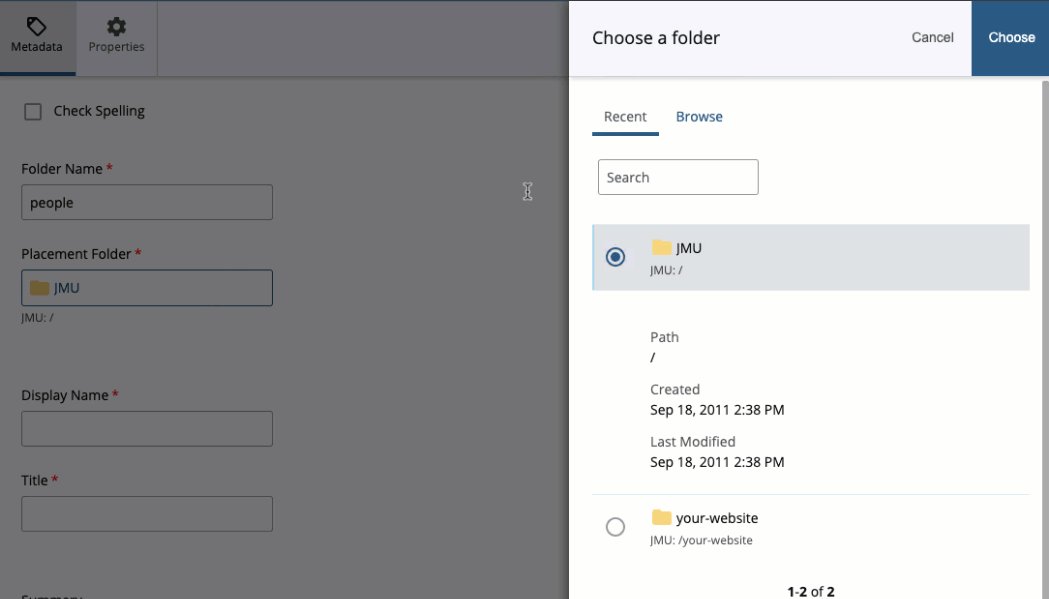
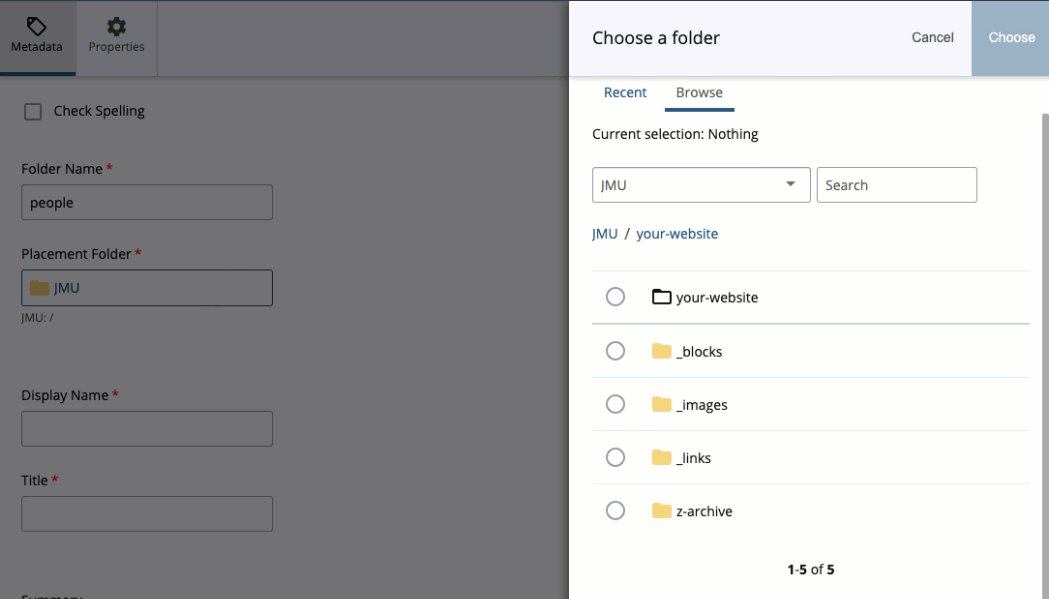
To select a placement folder:
- Click on the Placement Folder field
- Select: Browse > JMU > [your-website]
Note: Clicking on the folder icon will not select the placement folder; you must click the circle next to the folder icon. If you do not properly select the folder, Cascade will place the newly created folder into the most recent folder you accessed. This applies to any folder or document you select through the Browse window.

In the Site Content panel, you may see folder names that begin with an underscore. We use the underscore to bring certain folders to the top of its placement folder (Cascade orders folders alphabetically and considers the underscore character to be before the letter "A.") This is for your convenience, and to help you distinguish between special folders and any other folder you create.
The text after the underscore character (e.g., the text "images" in the "_images" folder name) is also important to keep consistent with the naming conventions listed below because there are many scripts that can automatically find problems on your site if the folders are named consistently. For example, if there is a published page inside a non-publishable "_blocks" folder, we will be alerted, or if there is a link to a page that resides in a "z-archive" folder, we will be alerted.
Some examples of these special folders include:
"_cascade" Folders
In various folders of your website, you may see a folder named "_cascade." This folder is primarily used by ITWeb to configure various aspects of your website. However your website may have a special arrangement in which you will need to access the contents of this folder. If ITWeb has not informed you of this, you most likely will never have to look inside this folder.
"_blocks" Folders
"_blocks" folders are folders only used for blocks, which will be discussed in this documentation. If any pages are created or moved into a _blocks folder, you will receive a friendly reminder not to put publishable documents in these folders. The only content besides blocks you may see in your _blocks folder is a _blank-page file, which ITWeb will place in your folder for you and is used as a method for creating pages.
"_images" Folders
Near the top of the Site Content panel, you will see the Cascade's "_images" folder. This folder contains a subfolder for your website (for example, if your website is "admissions", there will be an _images/admissions folder) along with some shared image folders you can use like action-links and features (which you will also learn about later in this documentation):

These images are available for anyone to use and are generic in nature, meaning they could be appropriate for many purposes. If you provide your own images, you should add them to the folder for your website within the "/_images" folder.
"_files" Folders
Within your website, you may have a "_files" folder, which should contain documents that are not web-pages, such as PDFs. If you do not have a "_files" folder, you should create one (using "_files" for all title fields). Documents that are not PDFs, such as Microsoft Office documents, should be converted to PDFs before being added to your "_files" folder in Cascade, since PDFs are more universally compatible. Later in this documentation, we will cover instructions on how to convert Word documents to PDFs. If you want to upload documents to your _files folder now, see this page for instructions.
"_links" Folders
Within your website folders, you may have a "_links" folder, which should contain HTML Links. When you want to add an external link to more than one place, it is useful to use HTML Links. This way, all the links trace back to the HTML Link, allowing you to change it from one place if you ever need to rather than having to edit each of the links individually. See HTML Links.
"_ssi" Folders
"_ssi" folders help organize the _ssi pages used for your website's left navigation and footer. After making changes to the left nav or footer content blocks, you will need to publish the _ssi pages in this folder to apply those changes to your website. Later in this documentation we will cover how to make and apply edits to your left navigation and footer.
"z-archive" Folders
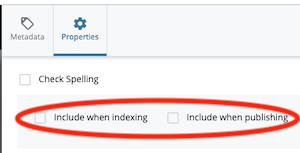
"z-archive" folders are like recycling bins that never have to be emptied; this is where you should place documents that you don't want on your website but also don't want to permanately delete. The "z-" puts the folder at the bottom of your file listing so you don't see it all the time. You can have as many "z-archive" folders as you want in your website, but you should have one at the root of your website, and it must be set not to publish or be indexed as shown here in the folder's Properties settings:

Contact itweb@jmu.edu if you do not have a "z-archive" folder.


