
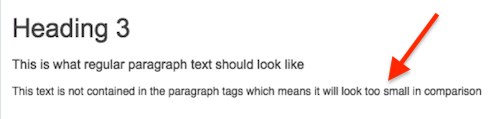
To fix the size of the text, follow these steps:
- Navigate to the WYSIWYG content field that contains the small text
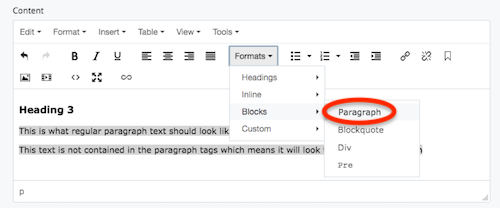
- Select all paragraph text, and in the content field's toolbar, select: Formats > Blocks > Paragraph
You will know if you correctly applied the paragraph format when you see a small "p" in the bottom-left corner of the content field.

Another way in which you can apply the paragraph format is by placing your cursor at the end of the text and pressing enter on your keyboard. Make sure the small "p" appears in the bottom-left corner of the content field.
Cascade’s WYSIWYG editor tries to clean up things where it feels it’s necessary; however, sometimes it deletes blank lines that you add purposely for spacing. To prevent this, follow these steps:
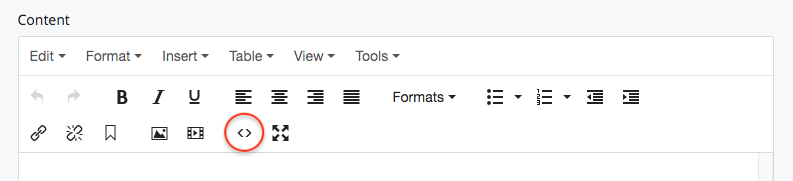
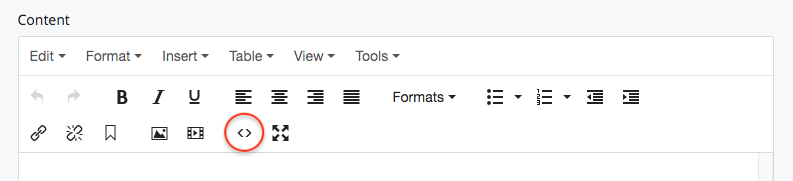
- In the WYSIWYG content field where you want to add space, click the Source Code button

- Copy and paste the following code where you want to maintain space within the content
<br /><!-- this prevents cascade from deleting that br tag -->
- In the WYSIWYG content field, click the Source Code button

- Add these codes and replace the "/link/to/wherever" with your URL:
- Purple button:
<p><a href="/link/to/wherever" class="purple-button">Purple button</a></p>
- Yellow button:
<p><a href="/link/to/wherever" class="yellow-button">Yellow button</a></p>
Cascade will not display iframes if either of these are in the HTML:
<iframe src="_url_"></iframe>
<br /><!-- this helps cascade show the iframe -->
Click the Source Code button within the WYSIWYG content field's toolbar and remove the "<br /><!-- this prevents cascade from showing the iframe -->" line of HTML to allow the iframe to display properly.
Click the Source Code button within the WYSIWYG content field's toolbar and put the following inline style in the <ul> tag as shown here:
<ul style="list-style-position: inside;">
