- action link
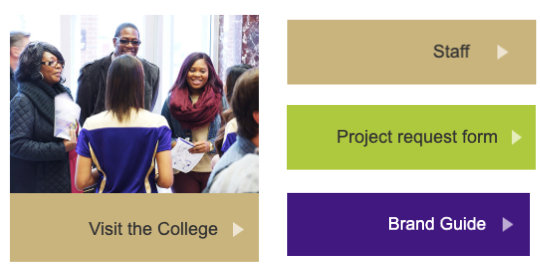
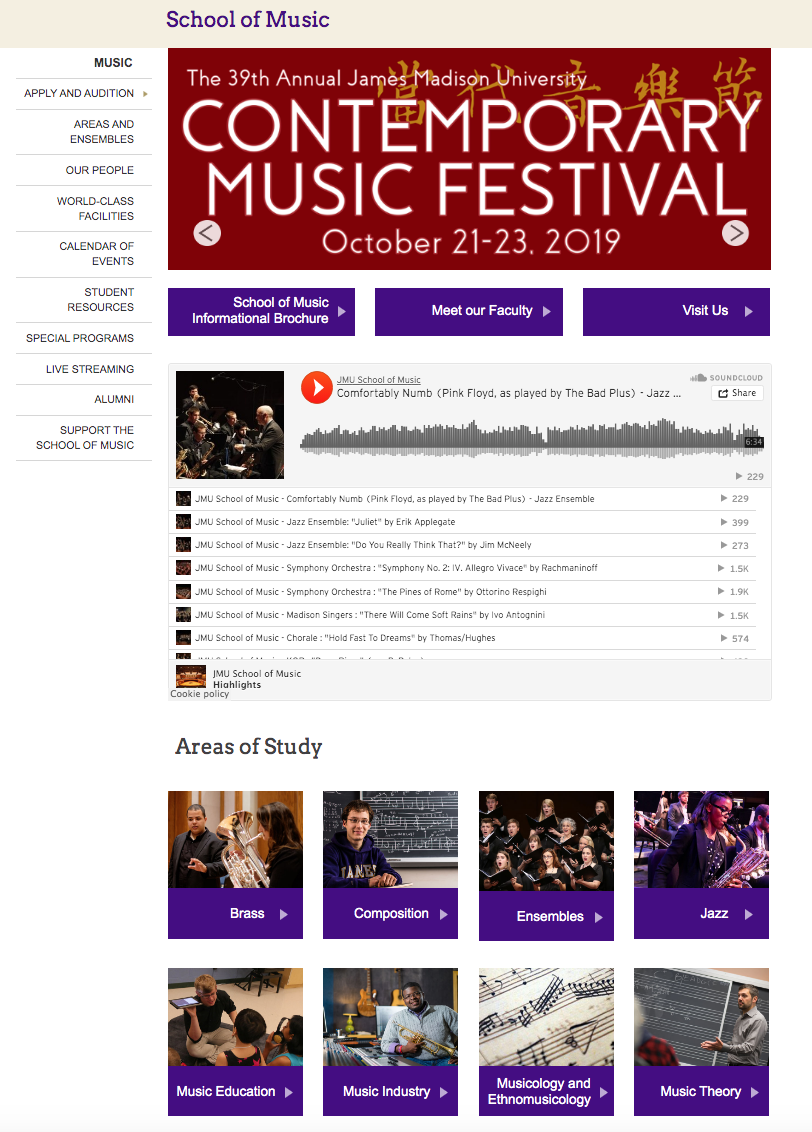
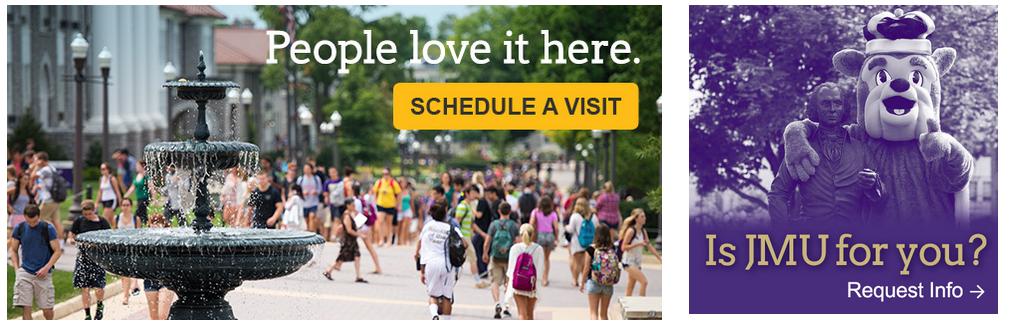
An element that displays text on a colorful background with an arrow, like a button, with a link and optional image. In the example below, on the left is an action link with an image, and on the right are three action links, vertically-stacked, without images. Read more about action links.

- another department's tag
If you wish to add another department's tag to an Article or Event, obtain permission from that department first. Then, CC the department contact in an email to marketingemail@jmu.edu to request the tag be added.
- anchor
Type of element that can be added to links to direct to a specific section on a page rather than the top. Read more about anchors.
- article
Special type of document in Cascade that is used for stories or news. Read more about articles.

- block
The actual content that you can create and edit, which gets wired to documents.
- breadcrumb
A type of navigation that displays the path to a page above a page title. Read more about breadcrumbs.

- document
Publishable elements in Cascade including pages, articles, FAQs, events, and profile listing pages. Read more about documents.
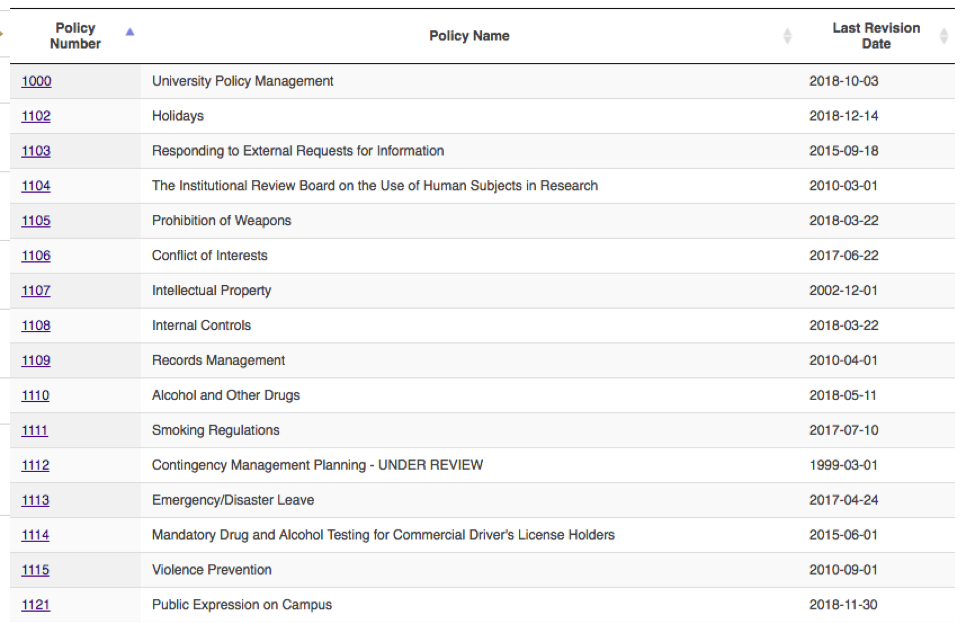
- datatable
Responsive table elements that display data that can be sorted into multiple columns, searched in all fields, and paginated. Read more about datatables.

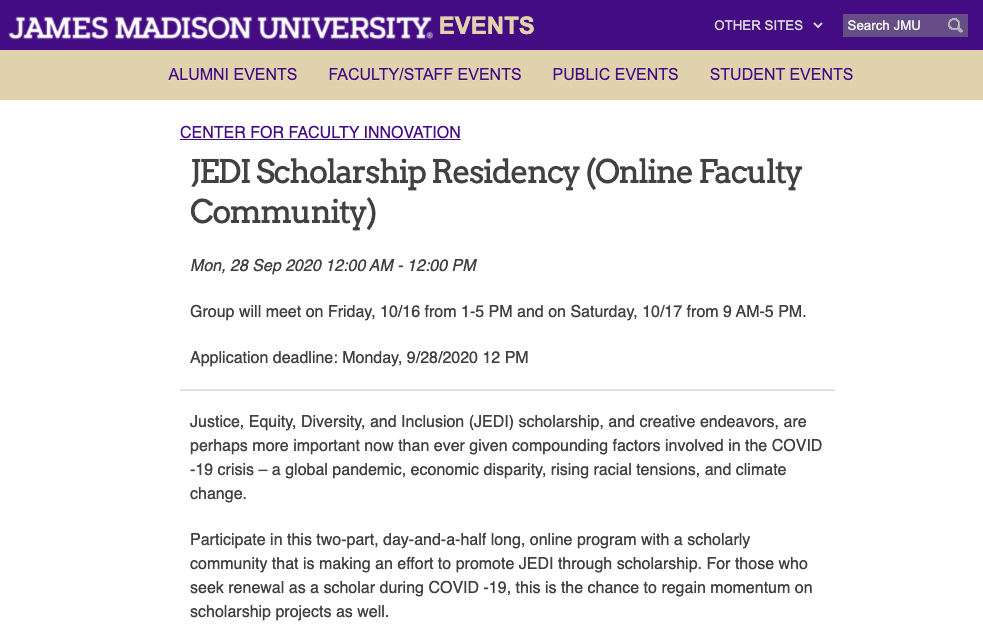
- event
Special type of document for announcing events. Read more about events.

- external link
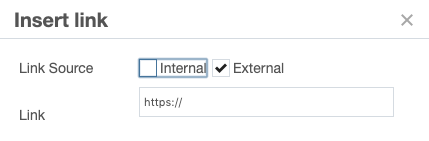
A connection made between two pages by specifying the url of the hyperlinked page. In the "Insert Link" dialog, the "External Link" option presents you with a text box where you specify the url of the hyperlinked page:

Note: If you specify an external link to a page and that page is moved, renamed, or deleted, the link will be broken. You should only specify external links to pages that are not in the Cascade system. If you need a page within www.jmu.edu to be linked and you do not have access to the page, please contact marketingemail@jmu.edu and they will create the internal link for you. Read more about external links.
Also see internal link.
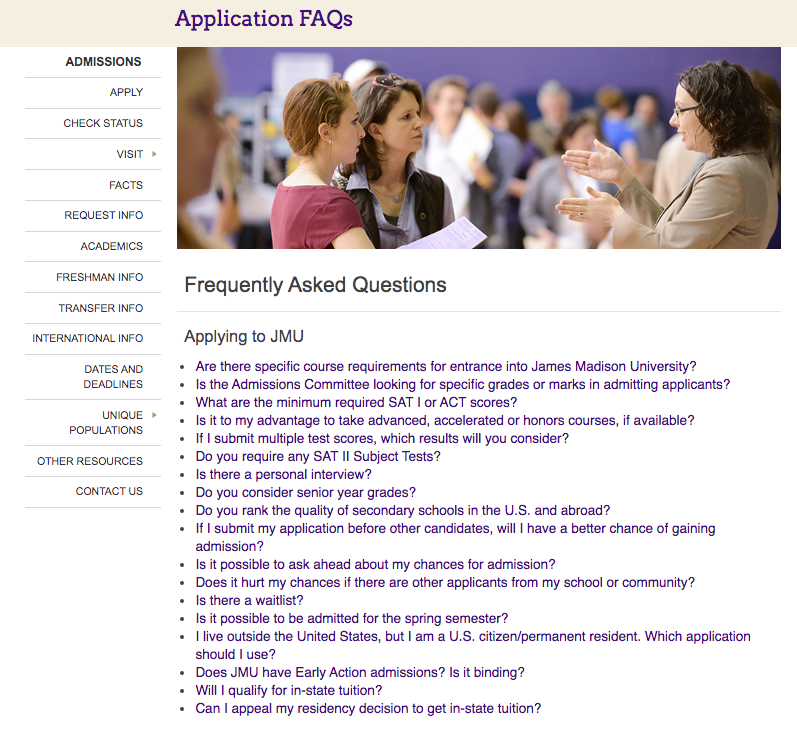
- faq
Special type of document for addressing frequently asked questions. Read more about FAQs.

- feed
Feeds are ways to display Articles, Events, WYSIWYGS, or links in a section on a page. There are multiple styles of feeds to choose from. Read more about feeds.

- folder
Folders are used as organizational tools in Cascade to separate documents and content. Special folders have underscores and have specific uses. Read more about folders.
- format
Formats tell Cascade how to render content on a page. They are created by ITWeb and are not editable. Read more about formats.
- grid cell
Grid cells separate and control the width of types of content within multi-blocks, including Action Links, Link Lists, WYSIWYG content, and videos. Read more about grid cells.
- internal link
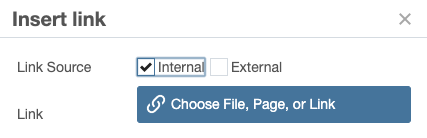
A connection made between two files, using a dialog box to choose the connected file. For example, when creating a hyperlink between two pages, you have the option of specifying an "Internal" or "External" link. The "Internal Link" option presents you with this dialog box in which you browse to the other page to choose it:

Note: If you specify an internal link to a page and that linked page is moved, renamed, or deleted, the link will not be broken as long as you republish the page that has the link. For example, if page "A" internally links to page "B" and page "B" is renamed to "C", then all you have to do is republish page "A" and it will automatically update the link in page "A" to point to page "C". You should always specify internal links to pages that are in the Cascade system. If you need a page within www.jmu.edu to be linked and you do not have access to the page, do not create an external link. Please contact itweb@jmu.edu and they will create the internal link for you. Read more about internal links.
Also see external link.
- link list
Lists of links used to display links that are grouped together. Link lists are created within multi-blocks. Read more about link lists.

- multi-block
Type of Block that can have one or more grid cells, which can include Action Links, Link Lists, WYSIWYG content, and videos. Read more about multi-blocks.
- navigation
Left navigation appears on every page and controls what pages are displayed as links. A site's navigation is publishable through an SSI page. Read more about navigation.

- page
Pages are the components that become webpages; they are responsive by default and contain different elements that make it a complete webpage. Read more about pages.

- profile
Profiles are special documents that contain information about faculty/staff, and are displayed on Profile Listing Pages. Read more about profiles.
- profile listing page
a page that displays the links to and profile images of all profiles and sorts profiles by faculty or staff when the profiles are tagged and/or wired to it. Read more about profile listing pages.

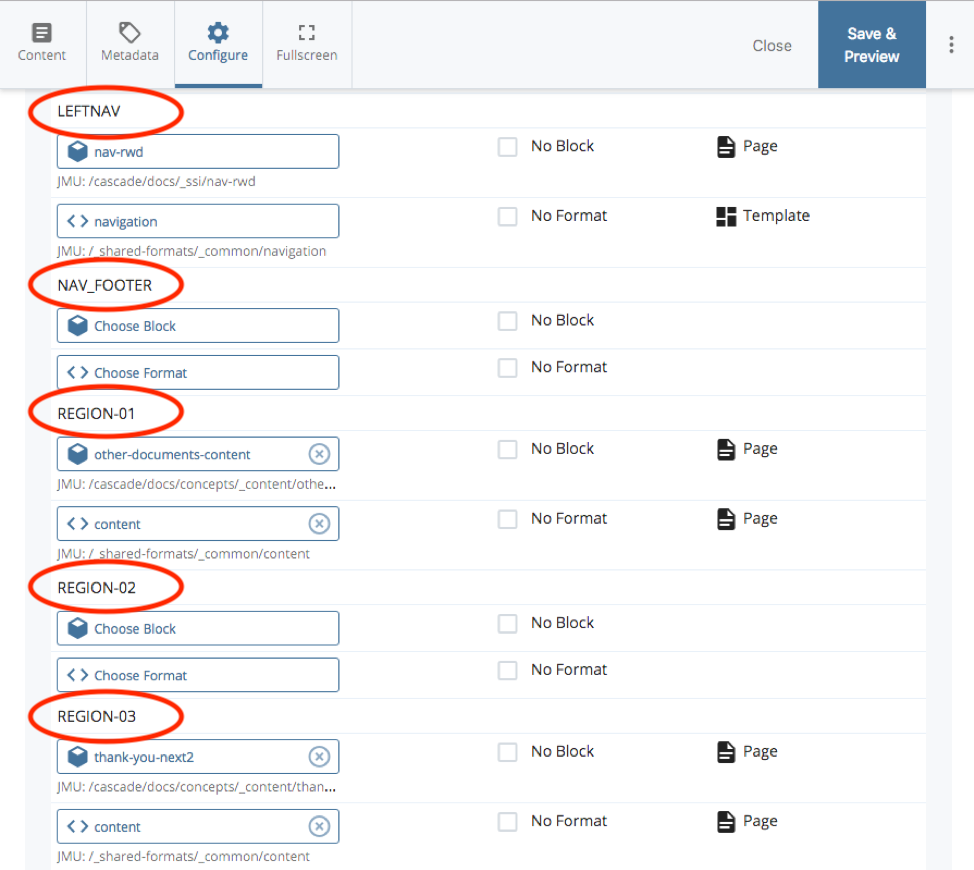
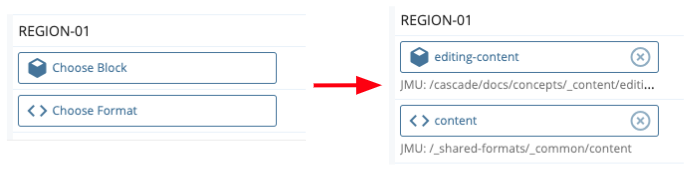
- region
Regions are connected to page layout and control where information displays on a page. Blocks and formats are placed in Regions. Read more about regions.

- responsive
Responsive (or RWD) means that an element/document will adapt to the size of the screen the user is viewing it on, providing optimal viewing and interaction experiences for users on devices of different screen size.
- site
This is the container of every department website at JMU.
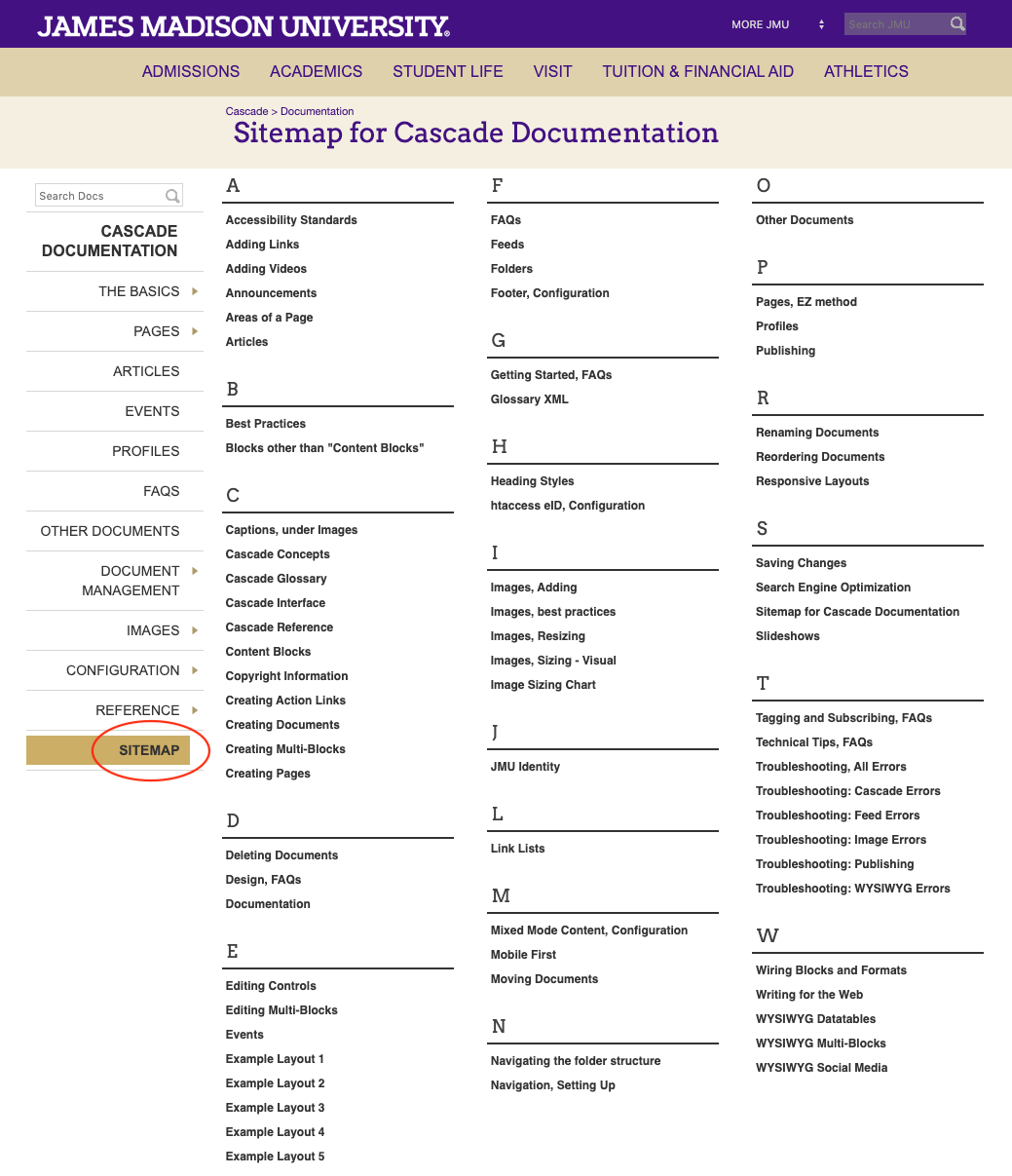
- sitemap
A Sitemap is a page on your website that lists all of the pages on your website, alphabetically, by their Display Name. The link to the Sitemap page should be at the bottom of your navigation (see the red circle below). Please contact marketingemail@jmu.edu if you would like a Sitemap added to your website.

- slideshow
Slideshows are a type of Block that display images that can be clicked through, with optional text overlay/ links. Read more about slideshows.
- spot
Spots are images in multi-block WYSIWYG fields with links. They draw attention and can function like advertisements when used sparingly. Read more about spot images.

- ssi
SSI stands for Server Side Include. SSI is a way of adding the same information to an entire website. Example of this include global headers, global footers, and navigation.
- table
Tables can be easily added in any WYSIWYG content field using the "Table" drop-down. Tables can have any number of columns and rows, and are useful for displaying small amounts of data.
- tag
- a label that identifies Articles, Events, and Profiles based on its content and indicates which feeds the Articles, Events, or Profiles should appear in. For example, an Article with a "JMU Home" tag will appear on the JMU homepage and the JMU News homepage. An "education" tag will make the Article appear on the Education topic page, just as a "business" tag would make it appear on the Business topic page. Read more about tagging Articles, tagging Events, tagging Profiles, and creating feed blocks.
- third
A "third" refers to the size of an image, which should take up a third of the width on page at desktop resolution. In a multi-block, an image in a 1/3 width grid cell must be the size of a third.
- video
Facebook, YouTube, and Vimeo videos can be added to your website on EZ Pages or in multi-blocks. Read more about videos.
- website
A website consists of all the documents in a folder which resides at the "root level" of the JMU site. For example, https://www.jmu.edu/academics is the "academics" website, and in Cascade, it resides in the folder named "admissions" at the root of the JMU site. However https://www.jmu.edu/admissions/undergraduate is NOT a website, since it does not reside at the root level of the JMU site. In this case, the "undergraduate" folder resides in the "admissions" website, which resides in the JMU "site".
QUIZ QUESTION: In the url https://www.jmu.edu/cascade/docs, what is the "website"?
ANSWER: The website is "cascade" since it is the root folder. The "docs" folder is not the website since it is not the root folder.
- wiring
Specifying Blocks and Formats in a Region is called "wiring" the content. Read more about wiring.

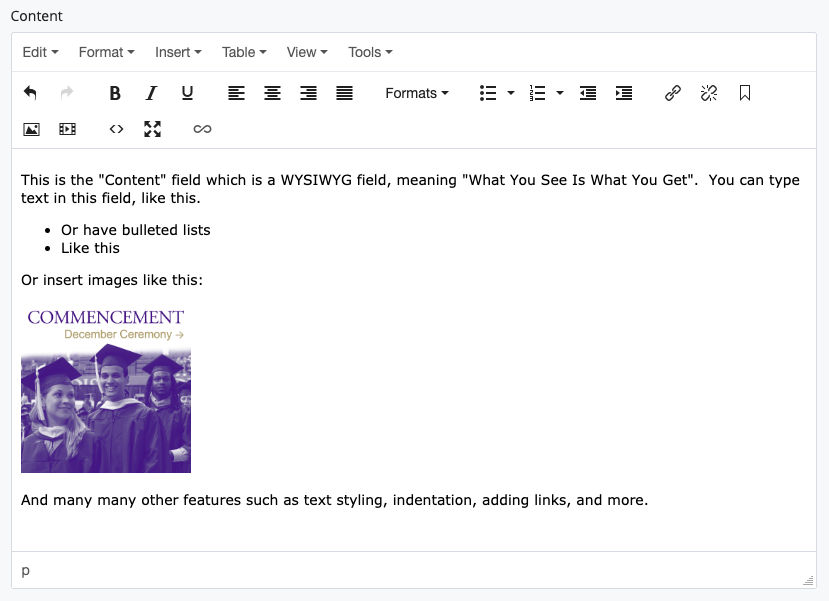
- wysiwyg
WYSIWYG stands for What You See Is What You Get. The WYSIWYG editor in Cascade allows users to add links, images, and text in the Content field, which looks similar to the way it will appear when published. Here is what a WYSIWYG field looks like with the content looking all pretty inside without having to type any HTML code. Read more about WYSIWYGs.