Follow these steps to edit your department footer:
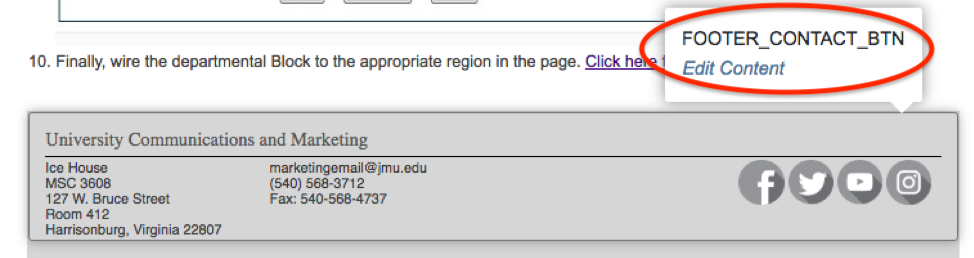
- Hover over the footer and select "Edit Content" from the pop-up to access the footer block.

- In the edit window that appears, you will be able to update your department's office hours and social media accounts that display.
- Edit the information for your department.
- After editing the footer block, submit changes.
Updating Department Name and Contact Information:
The Address Source for your department is not editable. If the department name, building location, mailing address, or contact information that currently displays needs to be changed, please contact digitalmarketing@jmu.edu.

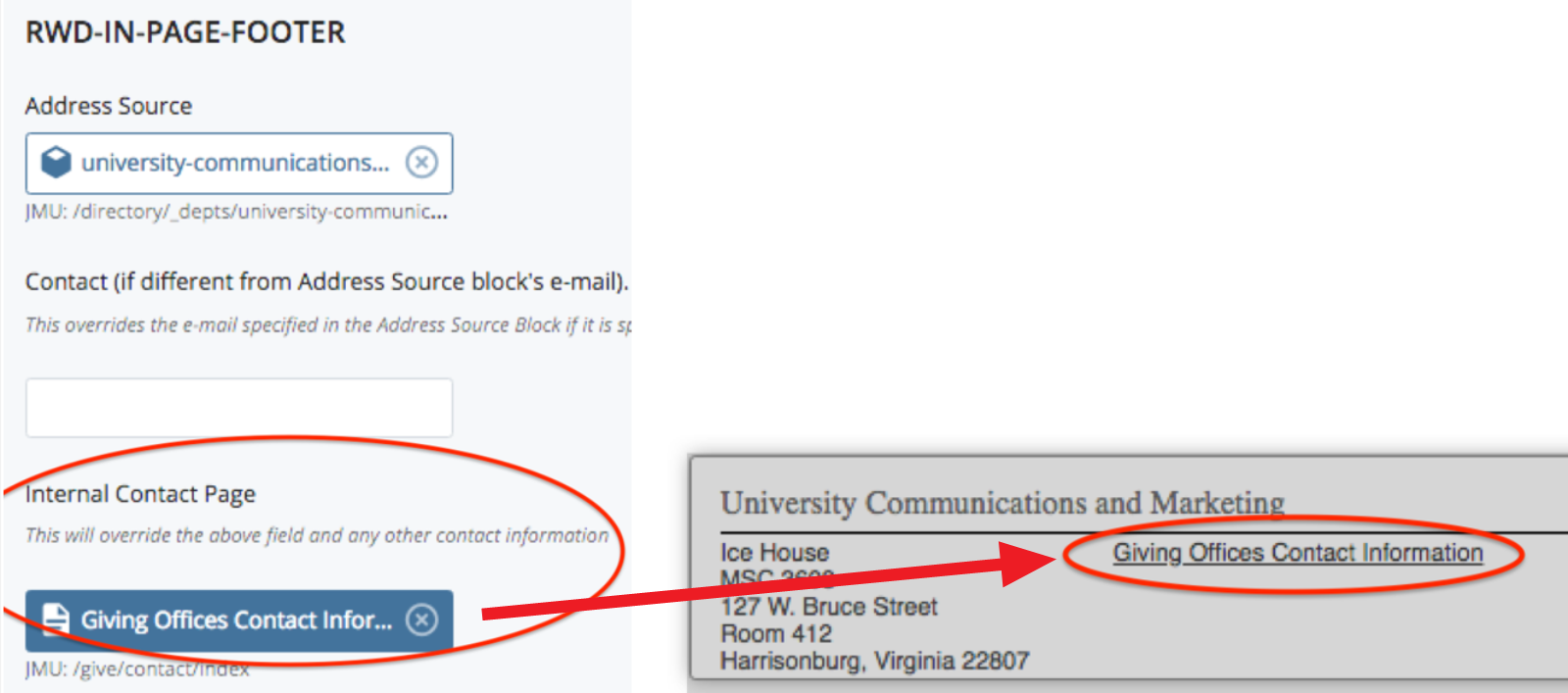
Contact information from your department's Address Source will display here.

You can also add a link to a different page's contact information; this link is known as an "Internal Contact Page." If you add one, it will replace this contact information with a link to the Contact Page.

To add an Internal Contact Page, follow these instructions:
- Hover over the footer and click "Edit Content" in the pop-up
- In the Internal Contact Page field, navigate to the page you want to link to
- Select "Submit" in the vertical ellipsis
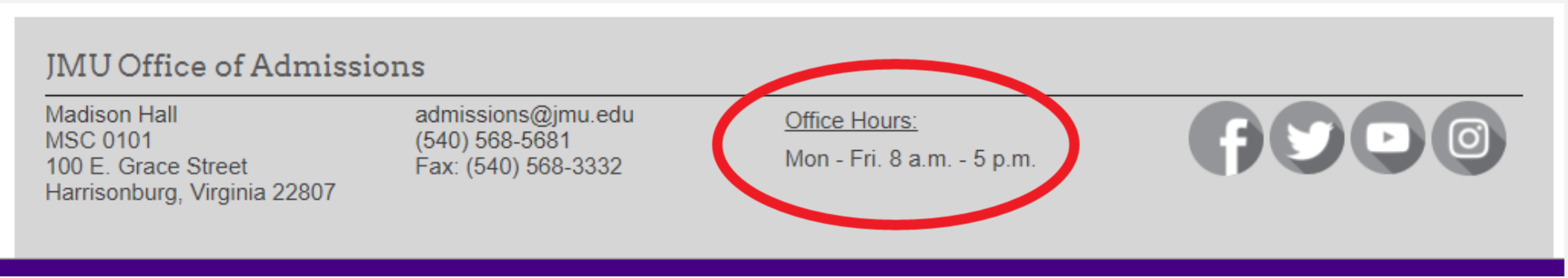
The Content field of the footer is labeled Hours, but it can be anything. In the following example, this space is used for hours.

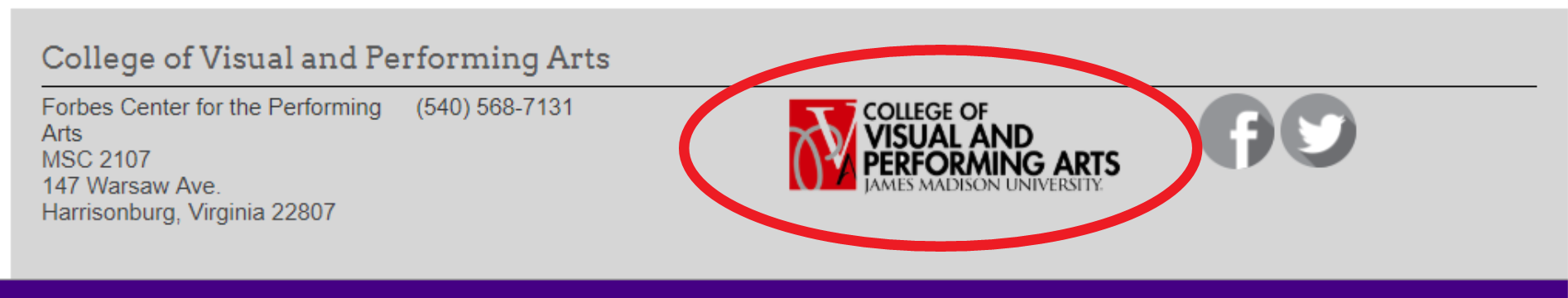
Here is an example of adding an image to this space in place of the Hours:

Follow these instructions to edit the Hours section of the footer:
- Hover over the footer and select "Edit" from the pop-up to access the footer block
- Scroll down to view the WYSIWYG content field
- Enter text or image
- If you are uploading an image, the dimensions should be 300 (w) and between 100-200 (h)
- Be sure to link the image with its full URL ("https" and everything that follows); otherwise, the image may be broken on certain pages
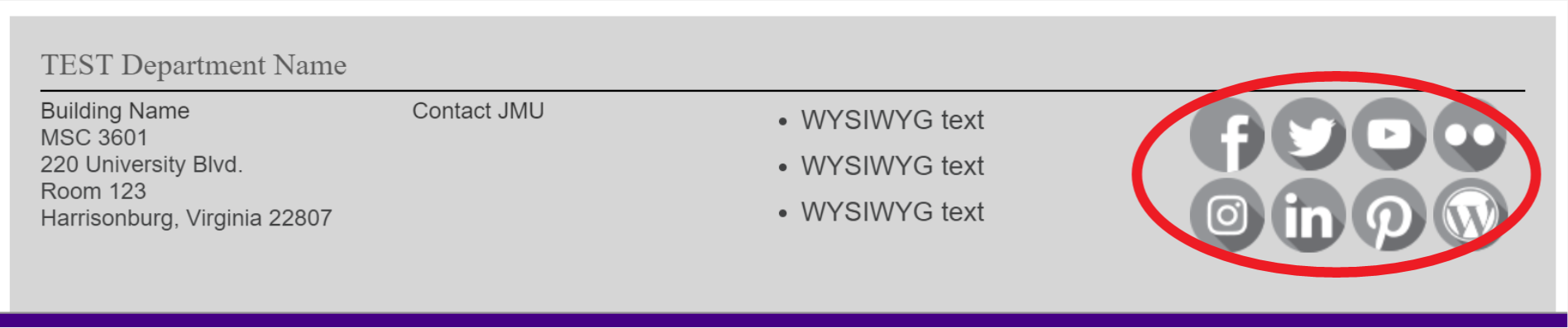
In-page footers can contain links to social media. The options include: Facebook, Twitter, YouTube, Flickr, Instagram, Pinterest, LinkedIn, and Wordpress.

To add social media links to the footer, follow these steps:
- Hover over the footer and select "Edit" from the pop-up to access the footer block
- Scroll down to view Social Media fields
- Enter or edit the fields

- At the bottom of the Block, an _ssi page should be specified
- Right-click on it and select "View"
- Publish the _ssi page to publish navigation changes
Note: If you are having publishing issues, see Troubleshooting: Publishing Error.