Note: Cascade does not host videos. Before adding a video to a page, you MUST upload it to a hosting service like YouTube, Vimeo, or Facebook. We highly recommend using a departmental account. You will then use a URL from that service to display the video by following the steps below.
The fourth type of content you can add to a multi-block within a grid cell is a Video. In this page's tutorial, we will review what the video types are and how to create them. There are two types of videos:
- In-line videos
- Pop-up videos
In-line videos are displayed between text and stay the size they appear when the play-button is pressed.
Pop-up videos are displayed the same as in-line videos, but they expand into a pop-up when the play-button is pressed. Pop-up videos require adding an image to represent the video. This is the recommended video style since it makes the video appear larger.
As you can see below, the video on the left is an example of an in-line video, while the video on the right is an example of a pop-up video.
In-line and pop-up video examples
The following links will show examples of how in-line and pop-up videos will appear from Facebook, YouTube, and Vimeo.
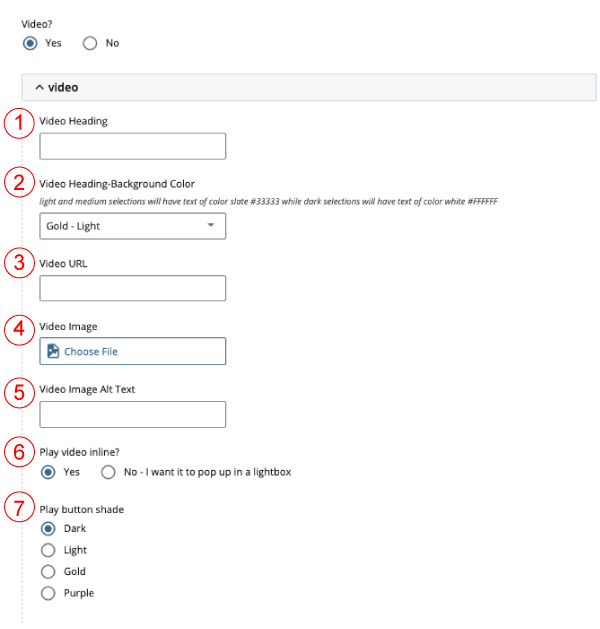
Before learning step-by-step instructions on how to add videos in a multi block, familiarize yourself with the video grid cell sections you will be editing.
- Video Heading (optional). The heading is the title you can ascribe the video in the grid cell. See examples of videos with headings (link).
- Video Heading-Background Color (optional). This is the background color that will appear if a video heading is provided. If there is no video heading, there will be no background color displayed.
- Video URL. Enter the FULL URL for your video (it should be Youtube, Vimeo, or Facebook)
- Video Image (Pop-Up videos). Create an image using the Spot image size (see below) that is consistent with the width of the grid cell. This is the image that will display before your video is played.
- Video Image Alt Text (Pop-Up videos). When providing a Video Image for a pop-up style video, you must enter Video Image Alt Text or you will receive an error message; see Troubleshooting: Cascade Error
- Play Video Inline? An inline video will play within the defined grid cell size on your page. Select “No” here to make your video pop out into the center of the page. See in-line and pop-up video examples.
- Play button shade (Pop-Up videos). The play button shade that you specify will be overlayed on top of the video image for a Pop-Up video. We recommend using a shade that contrasts well with the video image. The better the contrast, the more obvious the play button will be to the user.

Within a multi-block:
- Start with a new grid cell; if needed, add a new grid cell
- Set the grid cell width to any width
- Select "Video?" Yes option
- Note: If you select "Yes" to more than one type in a single grid cell, see Troubleshooting: Cascade Errors.
- Optional: Enter a video heading and select a heading background color. The heading will appear above your video like a WYSIWYG heading.
- Enter the Video URL into the Video URL field (it should be Youtube, Vimeo, or Facebook)
- Decide if you want the video to appear as an In-Line or Pop-Up video:
- For In-Line Videos: Select “Yes” to play the video inline.
- For Pop-Up Videos:
- Add a Video Image using the Spot image size (see below) that is consistent with the width of the grid cell.
- Enter Video Image Alt Text. If you do not provide alt text for the video image,you will receive an error message; see Troubleshooting: Cascade Error
- Select “No - I want it to pop up in a lightbox”.
- Select a play button shade that contrasts well with the video image. (if the video image is dark, select "light" or “gold”; if the video image is light, select "dark" or “purple”)
- For In-Line Videos: Select “Yes” to play the video inline.
| SPOT | width | height |
|---|---|---|
| quarter | 360 | 493 |
| third | 480 | 480 |
| half | 488 | 312 |
| two thirds | 658 | 316 |
| full-width | 820 | 273 |




